In the world of web development, choosing the right tools can make or break your project. Angular and Wiz have emerged as a powerful duo, offering developers a robust combination to build cutting-edge web applications. You might be wondering how these two technologies work together to create a seamless development experience. This article explores the synergy between Angular, a popular web framework, and Wiz, an innovative companion tool.
As you dive into the world of Angular and Wiz, you’ll discover how this combination streamlines your workflow and boosts productivity. We’ll take a closer look at the key features of both technologies and explain why they complement each other so well. You’ll also learn about the practical benefits of using Angular with Wiz, from improved code organization to enhanced performance. By the end of this article, you’ll have a clear understanding of why Angular and Wiz are better together for developers.

Understanding Angular and Wiz: An Overview
What is Angular?
Angular is a powerful platform and framework for building single-page client applications using HTML and TypeScript. It’s designed to help you create dynamic and interactive web experiences. As you delve into Angular, you’ll find that it’s built on a set of TypeScript libraries that you can import into your projects.
The architecture of an Angular application revolves around components, which are the basic building blocks of the framework. These components define views, which are sets of screen elements that Angular can manipulate based on your program logic and data. To enhance functionality, components use services, which provide background capabilities not directly related to views.
One of Angular’s key strengths is its modular approach. Components and services are classes marked with decorators, which provide metadata to guide Angular on how to use them. This metadata associates component classes with templates that define views, combining ordinary HTML with Angular directives and binding markup.
What is Wiz?
Wiz is another web framework developed by Google, used internally for some of their most popular products like Search, Photos, and Payments. While it might not be as well-known as Angular outside of Google, Wiz has been serving thousands of engineers and powering thousands of apps within the company.
Wiz takes a unique approach to web development, focusing on performance-critical applications. It always starts with server-side rendering, which means everything on the page, including interactive components, is rendered on a highly optimizing streaming solution. This approach eliminates most JavaScript from the critical initial render path, leading to faster load times.
To maintain interactivity without compromising performance, Wiz uses a small, inline library that listens for user events at the root and replays them. This novel approach allows for SSR-first applications, resulting in the best performance for end users.
Key differences and similarities
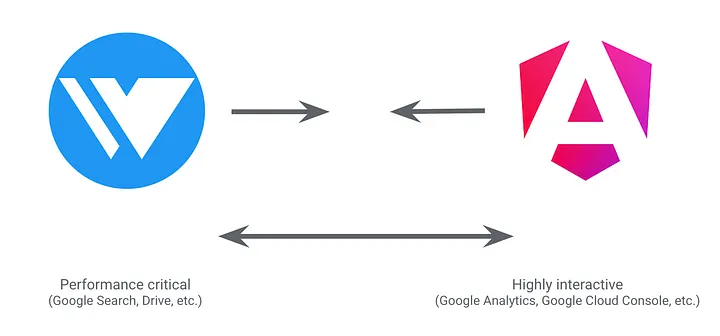
While both Angular and Wiz are web frameworks from Google, they have traditionally served different segments of apps. Angular has focused on highly interactive applications, prioritizing developer experience and quick delivery of complex UIs. On the other hand, Wiz has been geared towards performance-critical apps, like Google Search, which aim to render results as quickly as possible with relatively low interactivity.
However, the lines between these segments are blurring. Highly performant apps need to ship more features faster, while interactive apps are dealing with increasing amounts of JavaScript. This convergence has led to a partnership between Angular and Wiz, aiming to bring the best of both worlds to developers.
The collaboration has already resulted in improvements to both frameworks. Angular has introduced features like deferrable views and partial hydration, inspired by Wiz’s fine-grained code loading and event delegation library. Meanwhile, Wiz has adopted Angular’s Signals library, which is now powering the user interface of YouTube and running on billions of devices.
As you explore these frameworks, you’ll find that this partnership is gradually shaping the future of web development, combining Angular’s developer-friendly approach with Wiz’s performance-oriented features.
The Synergy Between Angular and Wiz
Combining performance and developer experience
Over the past year, Google has been exploring ways to combine the strengths of Angular and Wiz, two powerful web frameworks. This collaboration aims to bring together Angular’s focus on developer experience and Wiz’s emphasis on performance. You’ll find that this partnership is responding to the growing demand for a highly performant framework that also offers a great developer experience.
Historically, Angular and Wiz have served different segments of apps. Wiz has been geared towards performance-critical applications like Google Search, which prioritizes quick rendering of results with relatively low interactivity. On the other hand, Angular has excelled in highly interactive apps, such as Gemini and Google Analytics, where complex UIs and rapid development are crucial.
Shared features and innovations
The collaboration between Angular and Wiz has already yielded significant improvements to both frameworks. You’ll notice that Angular has introduced features like deferrable views and is exploring partial hydration, both inspired by Wiz’s fine-grained code loading and event delegation library. These innovations are set to enhance Angular’s performance capabilities.
Conversely, Wiz has adopted Angular’s Signals library, which is now powering the user interface of YouTube and running on billions of devices. This adoption has allowed Wiz to implement fine-grained UI updates, moving away from an approach that relied on developers to carefully memoize code paths running on every UI update. The result? Demonstrable performance improvements for Wiz-based applications.
Real-world applications at Google
The synergy between Angular and Wiz is already making waves within Google’s ecosystem. You’ll find that both frameworks are extensively utilized by numerous engineers and power a multitude of applications within the company. Some of Google’s most popular products, including Search, Photos, and Payments, are leveraging Wiz as an internal framework.
Looking ahead, Google’s long-term goal is to gradually and responsibly merge Angular and Wiz over the coming years. This strategy involves steadily open-sourcing Wiz features via Angular and following an open model of development. You can expect to see more innovations that combine the best of both worlds, potentially revolutionizing web development practices and performance standards.
Benefits for Developers
Improved performance and scalability
You’ll find that the combination of Angular and Wiz brings significant performance improvements to your web applications. Wiz’s focus on server-side rendering (SSR) ensures that all components, including interactive ones, are rendered using a highly optimized streaming solution. This approach minimizes JavaScript usage during the critical initial rendering phase, resulting in faster load times and improved user experience, especially for those on slow networks or low-end devices.
Wiz’s innovative SSR-first approach leads to optimal performance for end users. By prioritizing server-side rendering, you can create applications that deliver content quickly, even in challenging network conditions. This is particularly beneficial for performance-critical applications like Google Search, where rapid rendering of results is crucial.
Enhanced developer productivity
The synergy between Angular and Wiz streamlines your development process, allowing you to focus more on building features and less on managing dependencies and configurations. You’ll have access to Angular’s powerful front-end capabilities combined with Wiz’s streamlined back-end integration, enabling you to create end-to-end solutions with ease.
Wiz’s intuitive syntax and built-in features for server-side development can boost your productivity and efficiency in back-end development. This integration results in more cohesive and maintainable applications, as you can seamlessly combine front-end components with back-end functionality.
Access to cutting-edge features
By leveraging the Angular-Wiz partnership, you gain access to innovative features that enhance your development experience. Angular has introduced features like deferrable views, inspired by Wiz’s fine-grained code loading. Meanwhile, Wiz has adopted Angular’s Signals library, which is now powering the user interface of YouTube and running on billions of devices.
These cutting-edge features allow you to build more responsive and efficient applications. You’ll benefit from Wiz’s event delegation system, which decides which component to load based on user interactions, optimizing performance and resource usage. This combination of Angular’s developer-friendly approach and Wiz’s performance-oriented features is shaping the future of web development, offering you the best of both worlds.
Conclusion
The partnership between Angular and Wiz has a significant impact on the world of web development. By combining Angular’s developer-friendly approach with Wiz’s focus on performance, developers now have access to a powerful toolkit to build fast, scalable, and feature-rich applications. This collaboration brings together the best of both worlds, allowing developers to create highly interactive apps without sacrificing speed or user experience.
As web development continues to evolve, the Angular-Wiz synergy paves the way for exciting possibilities. Developers can look forward to more innovative features, improved productivity, and the ability to create cutting-edge web applications. With Google’s commitment to gradually merging these technologies, the future of web development looks bright, promising a seamless blend of performance and developer experience.
Tags: angular, Development, Wiz